在经过了好些天的基础学习和尝试摸索之后终于发布了我自己的第一个插件

里面暂时只有一个功能,就是添加了一个Block

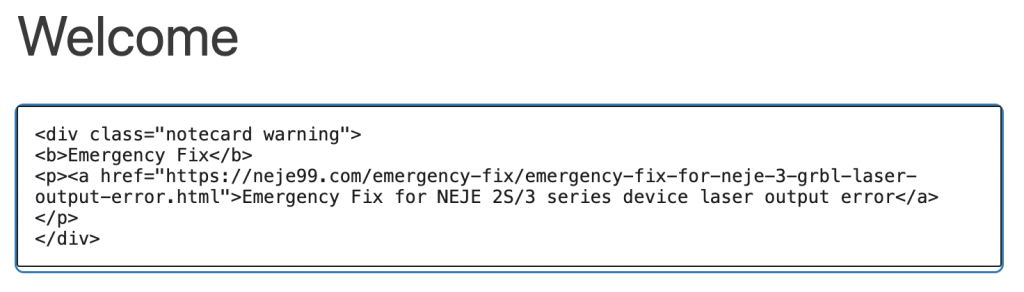
在以前只能手撸HTML+自定义CSS来实现这个功能 非常地不直观,添加超链接也需要手撸href,大概是下面这个样子

虽然这个插件功能很简单,但是我还是花了很多时间来熟悉这个我完全不熟悉的编程环境,因为对于这种基于WP编程涉及到PHP和CSS还有JS的情况还是第一次遇到,首先感谢YouTube上这位博主的插件制作教程视频,讲的是真细致,再次感谢。
陆陆续续大约花了一个星期才做好这个插件,虽然大部分代码都是照葫芦画瓢,而且后面不太有可能制作一个新的插件或者在现有的基础上添加插件,但是我觉得这次尝试非常有意义,让我了解了还有WP的插件工作方式,还有JS以及CSS,可以算是前后端的启蒙吧hahaha